Front-End Coding Challenges
Front-end development is stressful and difficult—but with practice, the skill can be mastered. If you're prepared to put your time and energy into it, you'll be able to become a competent problem solver in the front-end development environment. One successful way to become a better front-end developer is to simply create and overcome as many problems as possible.
Here are three of six challenges that you can begin to solve today to become a master of front-end development. The other three problems will be covered in part 2. Without further ado, here are the three problems you are likely to encounter.
1. Bar Chart From Scratch
A bar chart or bar graph is a chart or graph that presents categorical data with rectangular bars with heights or lengths that are proportional to the values they represent.
The bars may be shown either vertically or horizontally. A vertical bar graph is often referred to as a line graph.
What you're going to know by overcoming the challenge
- Present data in a organized and easily understandable manner
- Learn how to use the <canvas> element and how to draw elements with it
The statistics for the world population can be found here every year.
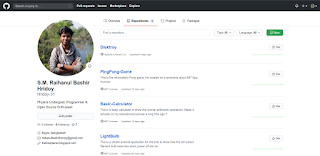
2. GitHub Repositories With Search Functionality
Nothing out of the ordinary here—GitHub repositories are essentially a glorified list.
The task is to view repositories and allow users to filter through repositories. Using the official GitHub API to download repositories per account.
What you're going to know by overcoming the challenge
- How to get data from an API
- How to view the API data
- How to filter and show the appropriate data for every search
- If you're up for a challenge, use the v4 API that is developed using GraphQL. Stay tuned for my upcoming article about Learning GraphQL !!!
https://github.com/Hridoy-31
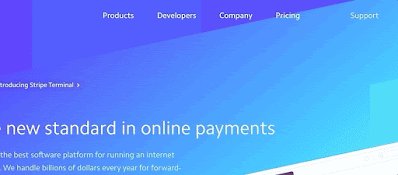
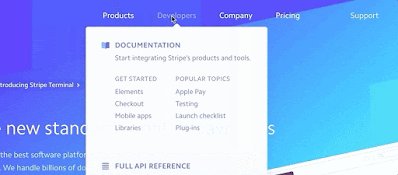
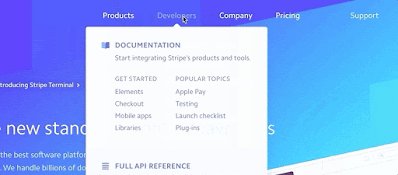
3. Stripe-Style Navigation
What's unique about this navigation is the morphs of the popover container to fit the contents. This transition has an elegance compared to the traditional behavior of opening and closing a new popover entirely.
What you're going to know by overcoming the challenge
- How to blend CSS animations and transitions
- Cross-fading content and applying the "active" class to the item being hovered
That's for today. Stay tuned for part-2. Till then, have a good day ! PEACE !!









No comments:
Post a Comment